Airtable Tutorial: Individual company page
Introduction
In this tutorial we are going to use the parameter functionalities of the pages to let us have a page per airtable record.
In this tutorial we are going to create a table view to query a single company and display its information.
This will be a short tutorial, in the next tutorial we will be adding a view to list the company positions to this page as in the live demo: https://jobs.pagews.app/company/slack/
Prerequisites
This is the continuation of the Remote jobs tutorial that list the companies.
Here is the link to the previous tutorial, make sure that you follow this before jumping on this tutorial, here is the link to the previous tutorial.
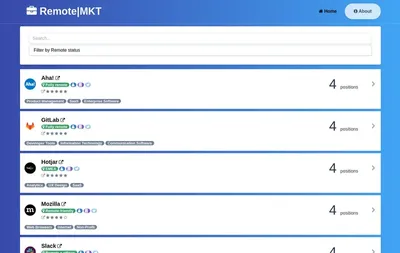
In the previous tutorial you will find to initialize your site from a template, add your airtable data and create the home page to list the companies, here is a screenshot of the result of the first tutorial
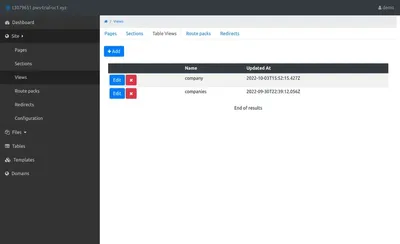
Create a view
The first step is to create a view named company, a view is a page element that lets us query data and define a html snip to display the
data.
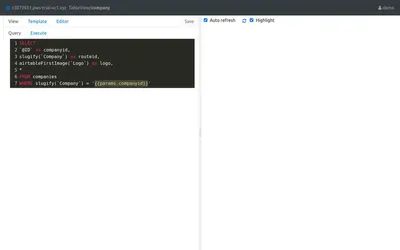
You need to define the query to filter one company, we are going to filter the data based on the page param :companyid
You can find the sql query here:
https://raw.githubusercontent.com/vicjicaman/tablews-docs/main/jobs/company/query.sql
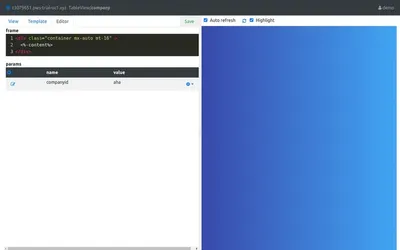
You can use the UI to setup the parameter values to test the query as in the next screenshot:
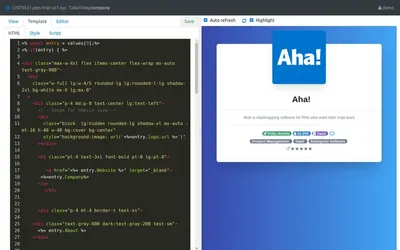
The last step to complete the view is to define a html snip to display the data on the page, you can find the html snip for our example here:
https://raw.githubusercontent.com/vicjicaman/tablews-docs/main/jobs/company/html.ejs
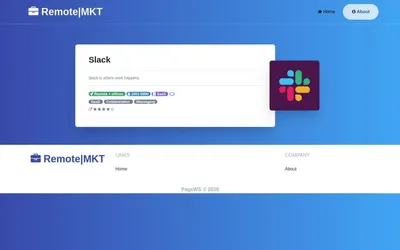
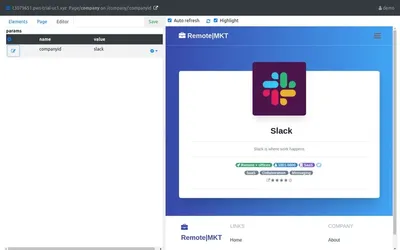
Now the left side preview should look like this:
The company page
Now all we need to do is to add the view to a page to be displayed.
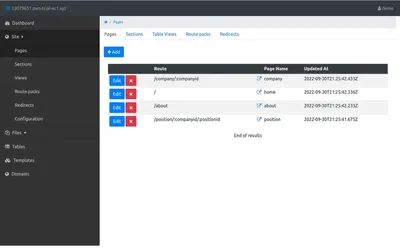
If you are following the tutorial you should already have a page with the route /company/:companyid, if not create a page with this route.
You can add parameters to the routes by adding a ":" character after a subpath name
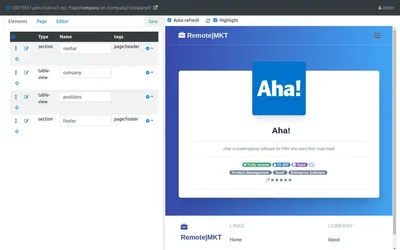
The next step is to add the company table-view to the page, your preview window should look like the next screenshot
Just like with the view editor you can modify the test parameters on the page to test the behavior of the different pages:
Next steps
In the next tutorial we are going to add a list of positions based on the positions view of the source airtable, 